gemini web
The Gemini retail web platform through:
ideation
design
ideation
now that we have a retail focused mobile app…
Following the completion of our mobile app, the ask was to create an analogous web experience with an emphasis on ease of use. After a kickoff meeting, we established two high level business goals:
increase revenues from the retail customer by making it more simple/less of a barrier to buy/sell crypto
Increase the conversion rate of new users placing their first trade
Beyond that, there wasn’t much as far as constraints, so I proposed a design sprint to quickly get to alignment and avoid some of the pitfalls we faced with the mobile MVP.
Knowing that it would be difficult to follow the design sprint process exactly and being limited by timelines, I set up a 4 day sprint with the main goal of having clear concept directions to build off of. I worked with our PM to establish deliverables—design deliverables in teal, PM deliverables in light blue.
Unfortunately, our stakeholders had competing projects, but when we could we brought in varying perspectives for our persona alignment and high level user goals on Tuesday, and our story map on Wednesday. Two important considerations were: 1. what could we leverage from our existing data (for both web and mobile)? and 2. how can we use this opportunity to advance some of our internal design needs, such as team design principles.
We started out by pulling data for existing users and behavior, segmenting based on order type, frequency, and volume to determine what a “retail” user target could look like. We were also able to leverage some market research data from our marketing team around demographic info and general crypto interest.
crazy 8 ideation
We used the user data, stakeholder needs, and market analysis to establish high level user personas. This was done with the knowledge that they would be refined and iterated upon with more research. Drafting these personas allowed us to hone in on specific user goals:
As a user I want to…
Quickly get involved with crypto with as little friction as possible.
Have confidence, control, and support in making crypto transactions.
We then jumped into crazy 8 ideation sessions, identifying several thematic groupings, and three main explorations:
A first time user experience (later iteration)
User action focused experience - control and quick access to making a transaction
Market context focused experience - education and contextual information while making a transaction
Story map
Personas
two main directions.
We came up with two main directions, one for each of our persona types. With those directions in mind, we created story maps and sketches of the two examples. We leveraged dot voting and stakeholder perspectives to refine the two directions in order to move forward.
Let me buy and sell (Mike)
How might we make it as straightforward as possible for a crypto-interested user to make their first purchase through gemini?
Give me context (Brian)
How might we provide a simple, reassuring way to get started with cryptocurrencies?















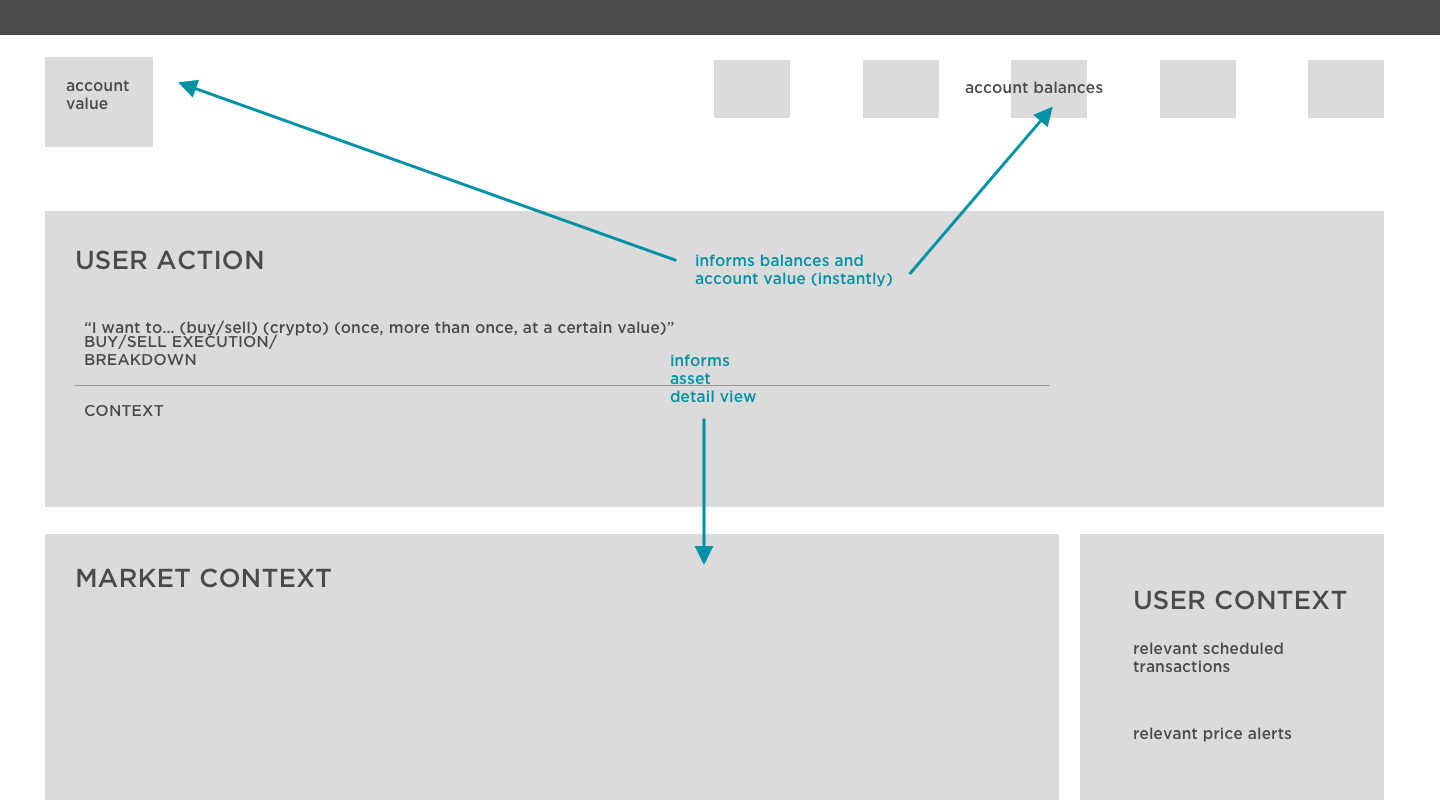
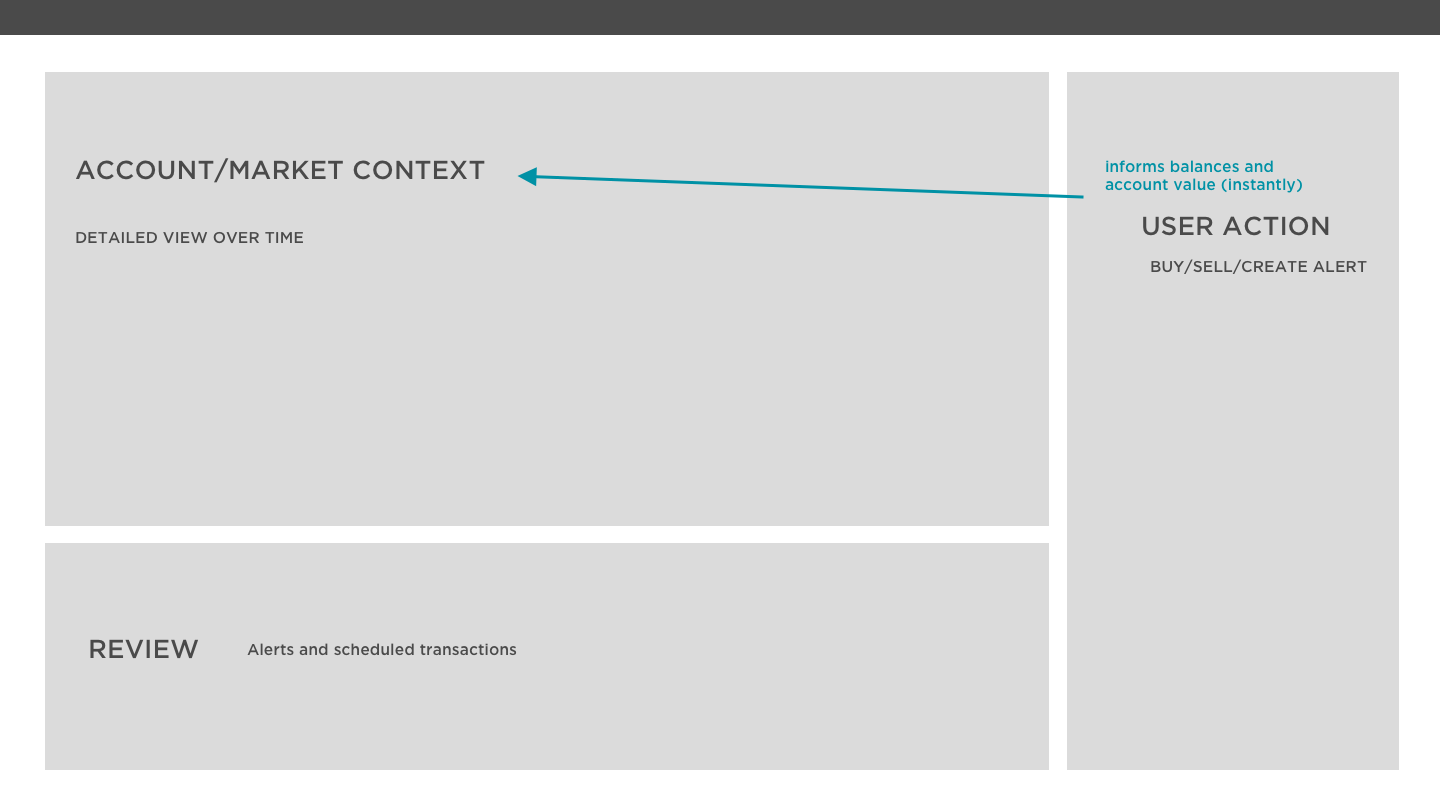
high level logic flow
With the key elements of the two directions combined into one experience, I mapped out the experience flow as it would be integrated into the web platform.
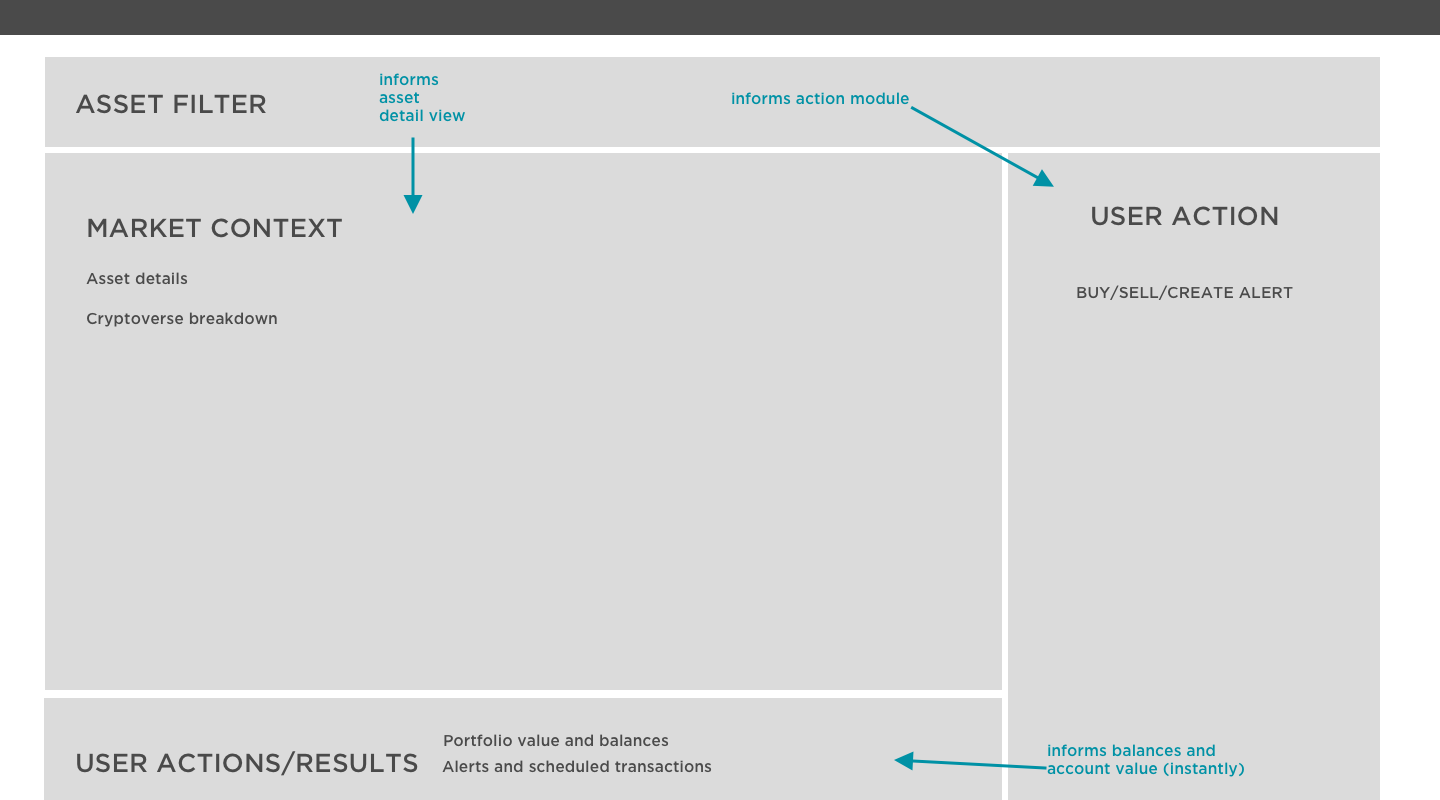
I did some quick competitive analysis, presenting to the rest of the team before creating high level concept blocks while the visual designers explored different look and feel directions.





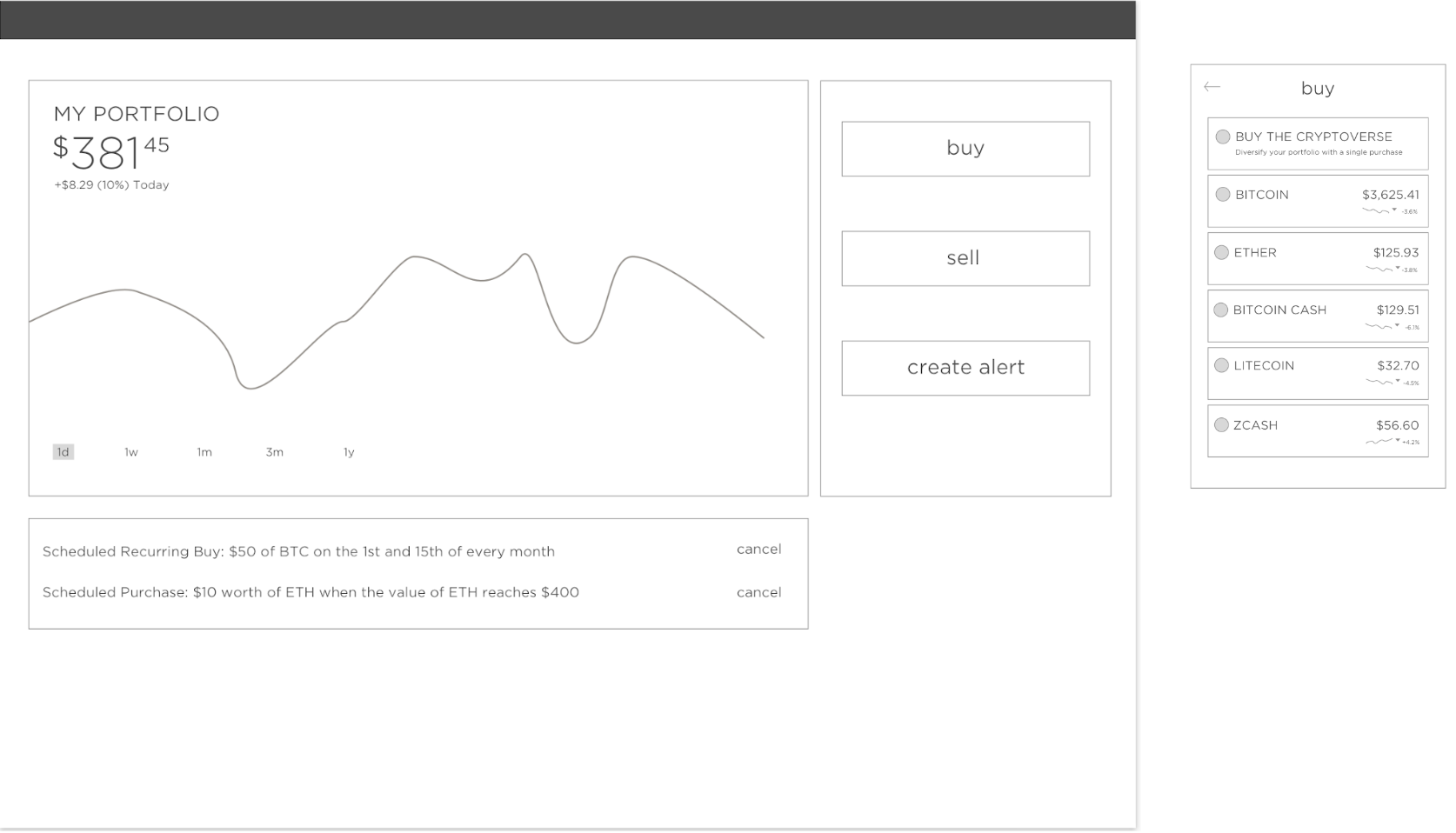
We had one final design team sync to align on concepts and directions before presenting to stakeholders. By the end of the week, we had checked off almost all of the planned deliverables from the sprint outline, ending with key wireframes below.
dashboard landing
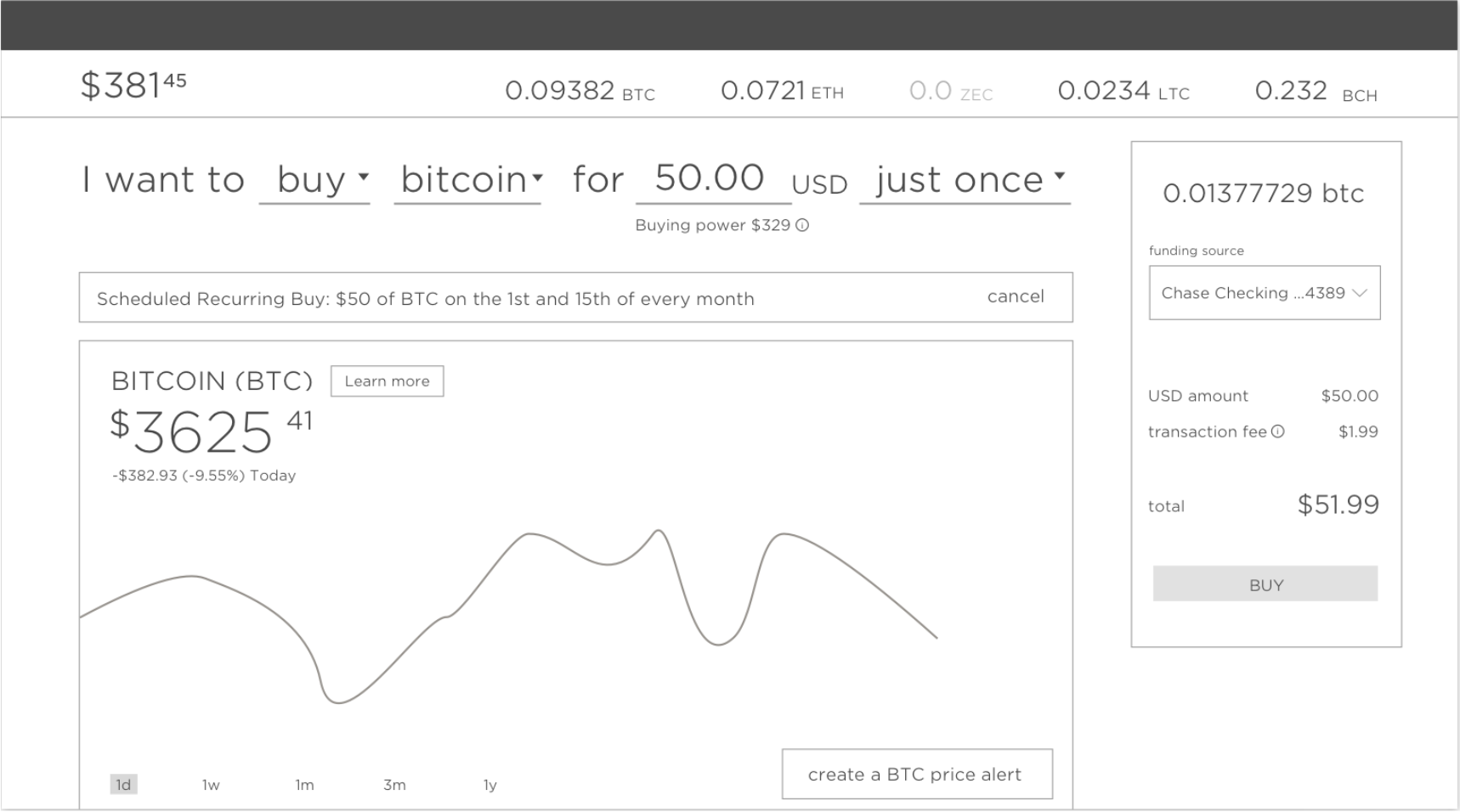
starting the buy flow
design
a sprint to the finish
Once we had our concept direction aligned with business and user goals, we had to quickly jump into building out the rest of the flows. Leveraging the story map we created earlier in the design sprint, I created requirements and flows for the entire retail ui experience.
For both initial interaction exploration as well as internal user testing, I used InVision to create functional prototypes. Once the designs were close to being finalized, I conducted internal user acceptance testing targeting those who most closely matched with our retail user. The goals for our UAT sessions were:
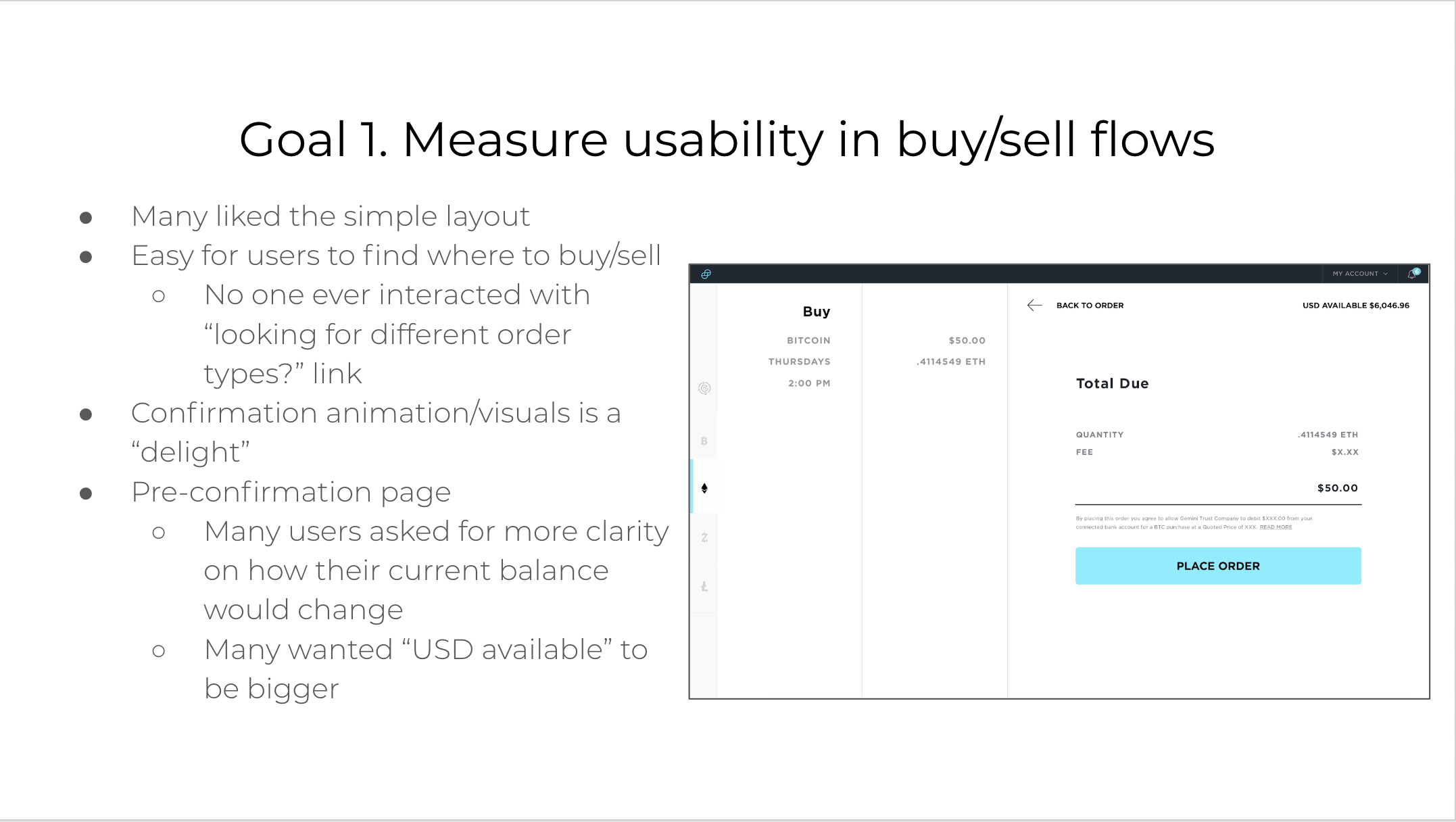
Measure usability in buy/sell flows
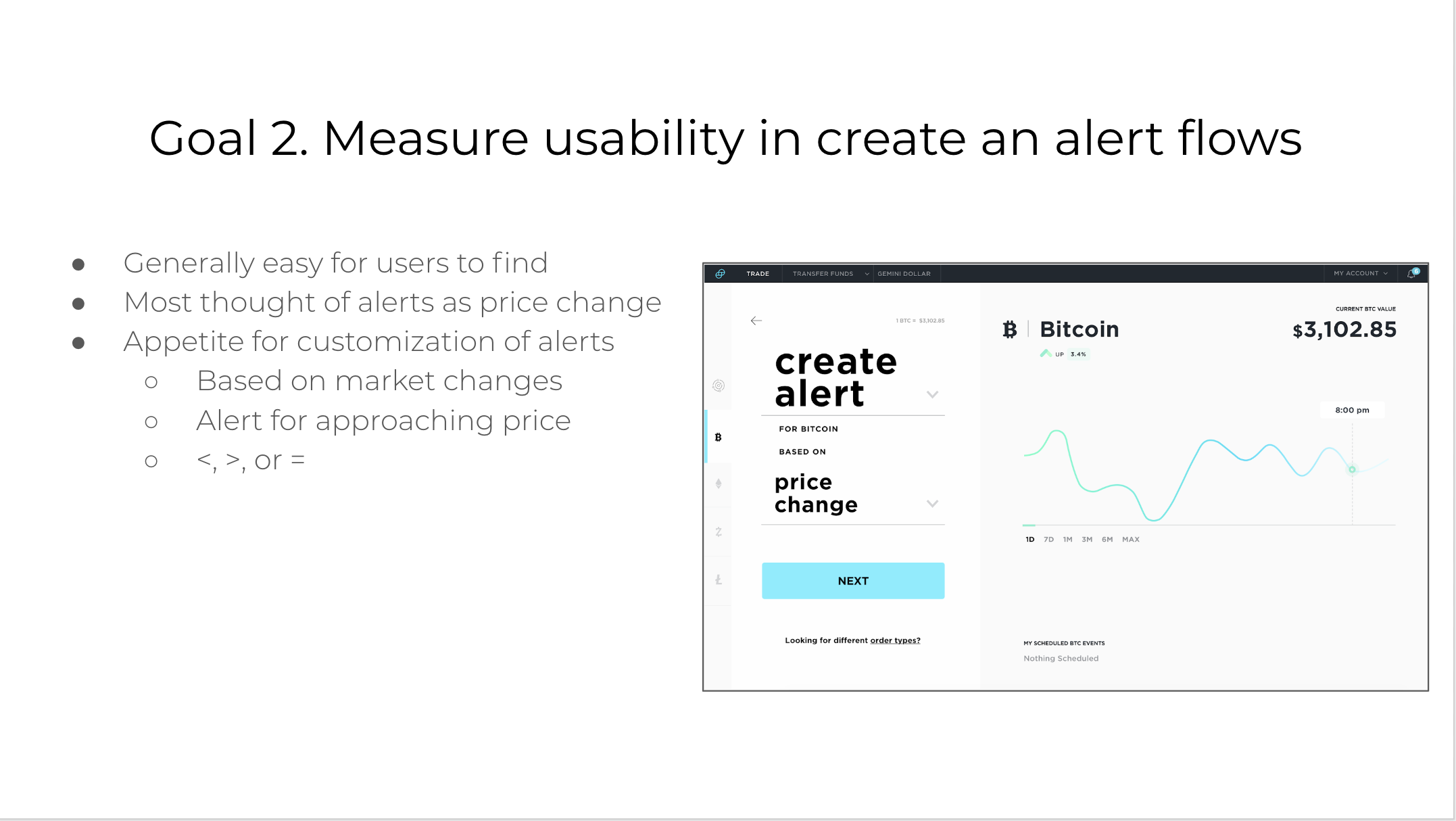
Measure usability in create an alert flows
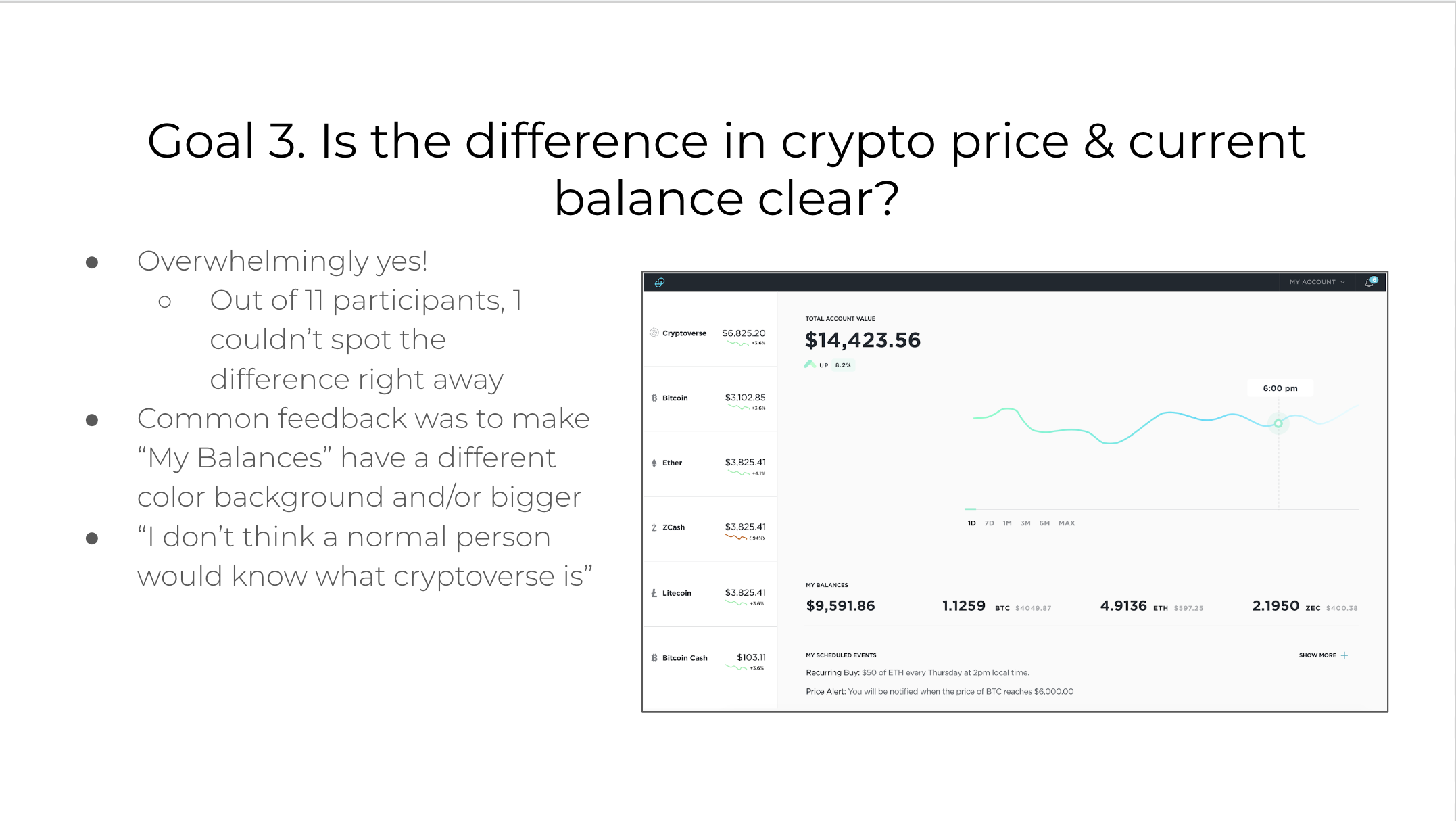
Is the difference in crypto price & current balance clear?
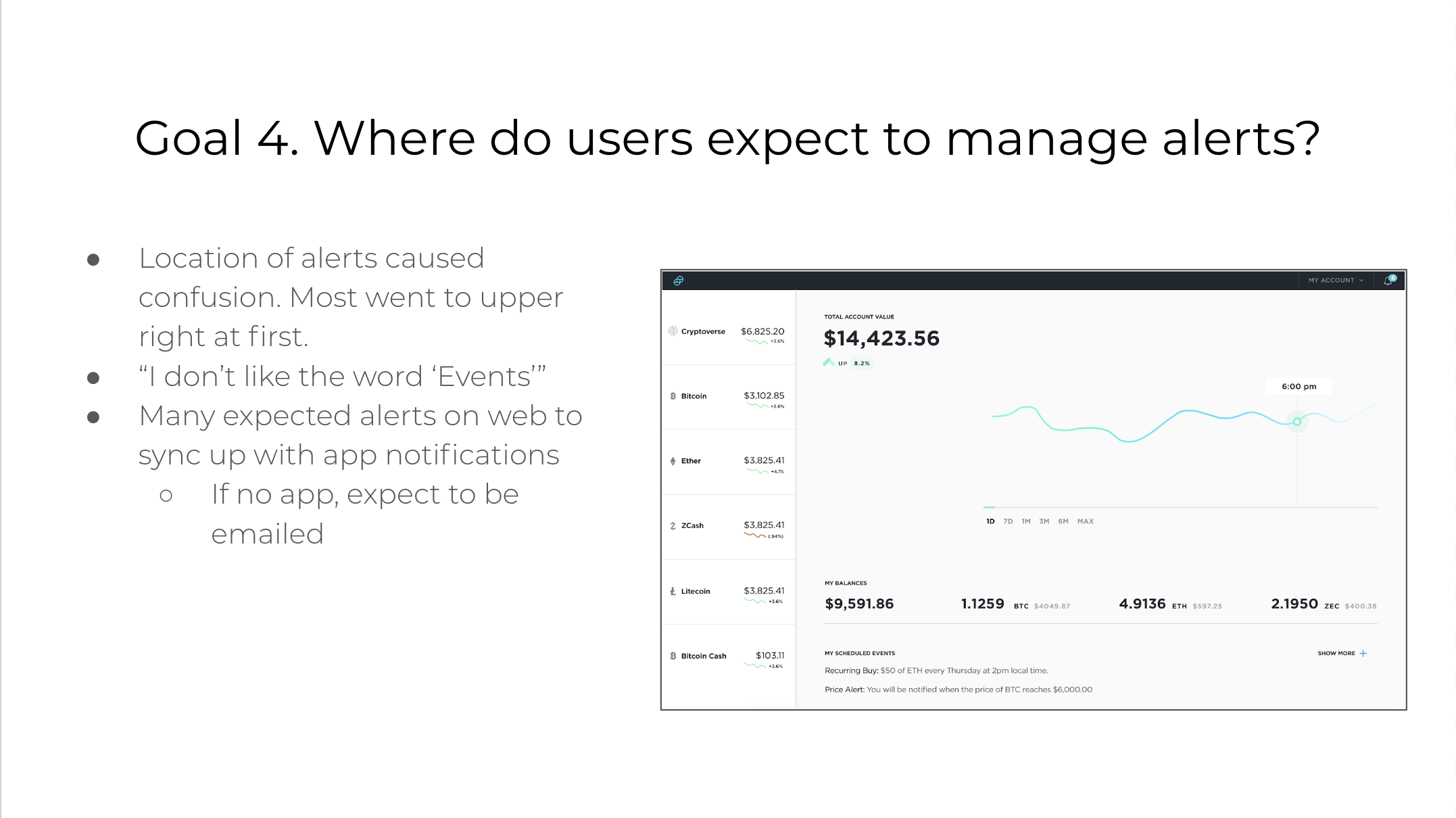
Where do users expect to manage alerts?




~30% of Gemini’s revenue comes from retail ui.
For how quickly we worked, with ambiguity about who this new user was, retail ui was (and still is) very successful. Given the product roadmap, the current version of retail ui is largely unchanged from the initial release a year later.
42% increase in volume with trade revenue of $2.4mm within the first 2 months.
The new design was successful in creating a simple, easy to use interface for retail users. We found that even some institutional users prefer the retail interface to our Active Trader exchange.
Foundation for user archetypes and research.
The development of draft personas to inform our design decisions furthered the company understanding of the role of personas and archetypes, especially considering our foray into the retail space.










